Hexo学习笔记(不定期更新)

本文记录自己用Hexo框架搭建博客、撰写博文时用到的一些功能、特性,以及踩过的坑。
目前尚未解决的问题
landscape主题配置中,修改
widgets和index_widgets不起作用用
hexo-filter-mathjax渲染数学公式,同时出现上下标的符号,如果先写上标再写下标,则这种写法在源代码同一行不能出现两次及以上,否则无法渲染。
例:
1 | $$ |
上述内容均不能正常渲染。
目前(不是解决方案的)解决方案为:不要先写上标再写下标,而是先写下标再写上标。
用Github Action服务来将Hexo部署到Github Pages
我认为用这种方式搭建博客的优势如下:
- 用Github Pages,让博客有自己的域名和服务器,不需要自己费时费力做配置,大大简化了部署成本。
- 用Github Action,博客项目每次push都会自动更新页面,不需要手动执行Hexo命令,节省大量重复工作。
教程:
- Xiamu的博文
- 只需要看博文的第1-7节、问题与解决方案的第1节,其他部分直接看相关项目的官方文档。
- 与Xiamu博文配套的视频教程
- Hexo官方文档(很有用,遇到啥问题都先尽量从上面找)
让博文在主页展示时折叠(Read More)
折叠博文就是在博文中自行规定excerpt(文章摘要)。
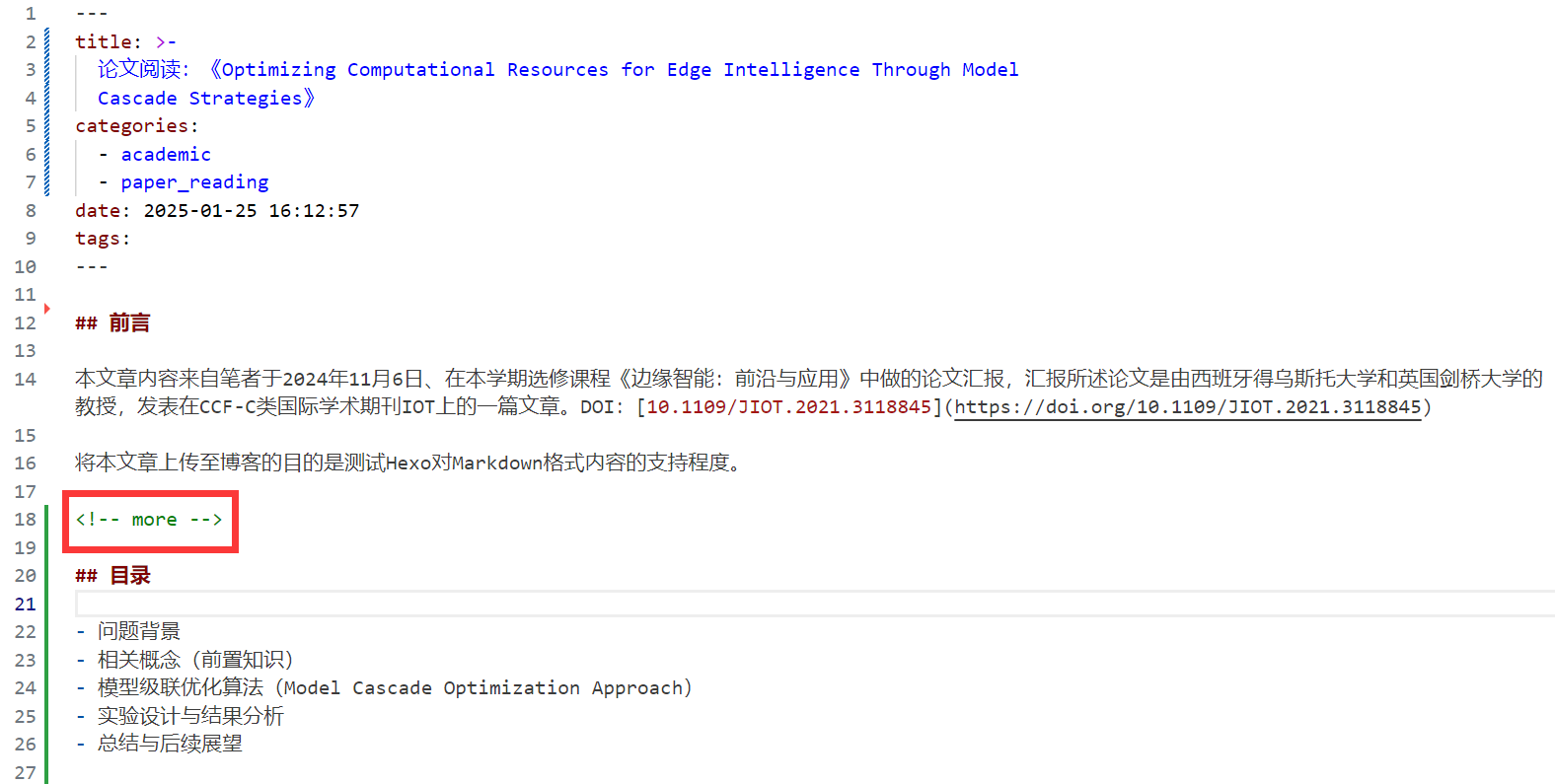
在自己的post内容中添加这样一行代码:
1 | <!-- more --> |
Hexo在主页展示文章时,会默认只显示该行前面的文章内容。

在代码里把这行加进去就行

博文折叠后的效果(以landscape主题为例)
在博客添加RSS订阅功能
可以参考插件hexo-generator-feed的文档
用Hexo命令新建一篇博文,并指定文件路径
直接上例子:
1 | E:\__WORKSPACE\vsc_workspace\blog>hexo new -p academic/paper_reading/"2025.01.26 论文阅读-10.1109-ACCESS-2023-3257849.md" "2025.01.26 论文阅读-10.1109-ACCESS-2023-3257849" |
在博文中给图片添加题注
目前用过的解决方案是用html代码排版。
例子:
1 | {% asset_img 折叠博文-代码.png 720 %} |
font-size属性在浏览器的默认值好像是16px,这里把值调小,做到图片题注字号比正文小。
让Markdown格式的博文能正确渲染数学公式
方法一:不改变渲染插件,直接上服务端插件
使用步骤直接参考插件文档即可。
特别注意:使用这种方案时,若要在数学公式里显示百分号%和美元符号$等需要用反斜杠\转义才能显示的字符,要这么写:
1 | <!--显示效果:%--> |
简单来说就是,反斜杠\需要写两遍。
使用hexo-renderer-marked会导致一些内容存在Markdown和LaTeX渲染方式上的冲突,详见NexT的文档和插件hexo-filter-mathjax的文档
方法二:使用hexo-renderer-pandoc渲染文章数学公式(适用于NexT主题)
整体流程参考文档
注意事项:
不同的数学公式渲染插件会发生冲突,因此
hexo-renderer-pandoc启用时,其他和数学公式渲染有关的插件一律不要使用,有就卸载。使用
hexo-renderer-pandoc要求电脑上安装有pandoc,因此在本地要安装,并且用Github Aciton+Github Pages部署时必须有安装pandoc的步骤。
安装pandoc的步骤可以参考这篇知乎专栏,里面有写专栏作者踩过的坑。
以下是我用这种方法之后的Github Action工作流配置<project-root>/.github/workflows/_config.yml:
1 | name: Deploy Hexo to GitHub Pages |
pandoc似乎有很严重的版本不兼容问题,所以本地和异地部署时所用的pandoc最好用相同的版本。pandoc使用后,注意博文内容格式的规范性。
我给上述最后一条注意事项举个例子。我在本地执行hexo g命令时遇到一个让我摸不着头脑的报错:
1 | [ERROR][hexo-renderer-pandoc] On E:\__WORKSPACE\vsc_workspace\blog\source\_posts\academic\paper_reading\2025.01.25 论文阅读-10-1109-JIOT-2021-3118845.md |
在网上找了一圈没找到合适的解决方案,最后是从一篇博文中受到了一些启发,把自己的博文做了如下规范:
- 文章开头用
---包裹的yaml代码块中,不留空行,即使yaml内容和---之间也是如此。 - 如果用
---作为Markdown内容的分割线,那么---前后都至少留一个空行。
我之前习惯在二级标题前面加一条分割线,且---与二级标题之间没有留空行(也就是不满足上述第2个条件)。在报错后,我把---和二级标题之间留了个空行,运行hexo g就不报错了。
对上述两种方法的试用感想
经测试,两种方法都能用。我最终选择了第一种方法。原因如下:
hexo-renderer-pandoc要求系统有额外的可执行文件,不仅给工作添加了更多变数,也显著增加了部署时间(用Github Action部署,每次更新都要额外执行安装指定版本pandoc的操作)。hexo-renderer-marked有一些其他特性是hexo-renderer-pandoc不支持的(或者我没有找到),比如prependRoot和postAsset。
hexo-renderer-marked的prependRoot和postAsset超级有用,搭配hexo自己的post_asset_folder配置,可以自动解析图片路径。
举例:
1 | # <project-root>/_config.yml |
下面是<project-root>/source/_posts的文件结构:
1 | # tree ./source/_posts /f |
每一篇博文都有自己存放图片等文件的文件夹。
然后,在博文中插入图片是可以直接写文件名,不写路径:
1 | {% asset_img 实验结果分析-table-10.png 540 %} |
这么插入图片,如果某人正在查看这篇博文,那么用hexo-renderer-marked和hexo-renderer-pandoc都能正确解析图片路径并显示图片。
但是,如果某人正在看博客首页,而博文显示的内容(excerpt)中恰好有图片,此时hexo-renderer-pandoc就不能正确解析图片路径,而用hexo-renderer-marked就没有问题。
在文章内容中插入来自Bilibili的视频
在网页端打开要插入的Bilibili视频,点击分享,选择格式为嵌入代码。
一个嵌入代码应该长下面这个样子:
1 | <iframe src="//player.bilibili.com/player.html?isOutside=true&aid=114002659121954&bvid=BV1a2KTejE6W&cid=28392097880&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe> |
可以在url中添加参数实现额外特性,比如让视频不自动播放。
1 | <iframe src="//player.bilibili.com/player.html?isOutside=true&aid=114002659121954&bvid=BV1a2KTejE6W&cid=28392097880&p=1&autoplay=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe> |
可以在标签中添加其他属性,比如调节iframe尺寸等。
1 | <iframe src="//player.bilibili.com/player.html?isOutside=true&aid=114002659121954&bvid=BV1a2KTejE6W&cid=28392097880&p=1&autoplay=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="800" height="450" loading="lazy"></iframe> |
嵌入代码使用语言为html,因此在Markdown格式的文章中可以直接插入渲染。但亲测这种插入方法有时无法调节iframe的尺寸、比例(无论在标签中怎么改style,加width等属性都不起作用,网络上的很多解决方案无效),原因未知。
除了用html语言插入,还可以考虑使用hexo支持的iframe插入方式,参考官方文档。
1 | {% iframe //player.bilibili.com/player.html?isOutside=true&aid=114002659121954&bvid=BV1a2KTejE6W&cid=28392097880&p=1&autoplay=0 800 450 %} |
仅适用于NexT主题的内容
sidebar->toc功能的bug
目前发现,在NexT主题配置_config.next.yml中,若toc.expand_all属性设置为true,则目录条目可能显示不完整。
目前尚未找到原因和解决方案。
官方文档有提到toc有关bug的部分。
仅适用于landscape主题的内容
让博文标题和正文之间有适当的空隔(仅适用于landscape主题)
测试了一下,在标题下面先用html语法加一个空行,再用Markdown语法加一个分割线,效果挺好的。
两行代码前后都留一行,别紧贴着写。
1 | <br/> |

添加代码后,标题和正文之间的间隔效果
在博客添加个人社交链接(适用于landscape主题)
对于Hexo默认的landscape主题,直接查看官方文档
相关配置直接写在landscape主题的配置文件里。把node_modules/hexo-theme-landscape/_config.yml复制到自己的项目根目录,重命名为_config.landscape.yml,然后在这个文件里改。